
I used to be studying “Inventive Record Styling” on Google’s internet.dev weblog and observed one thing odd in one of many code examples within the ::marker part of the article. The built-in listing markers are bullets, ordinal numbers, and letters. The ::marker pseudo-element permits us to model these markers or change them with a customized character or picture.
<code>::marker
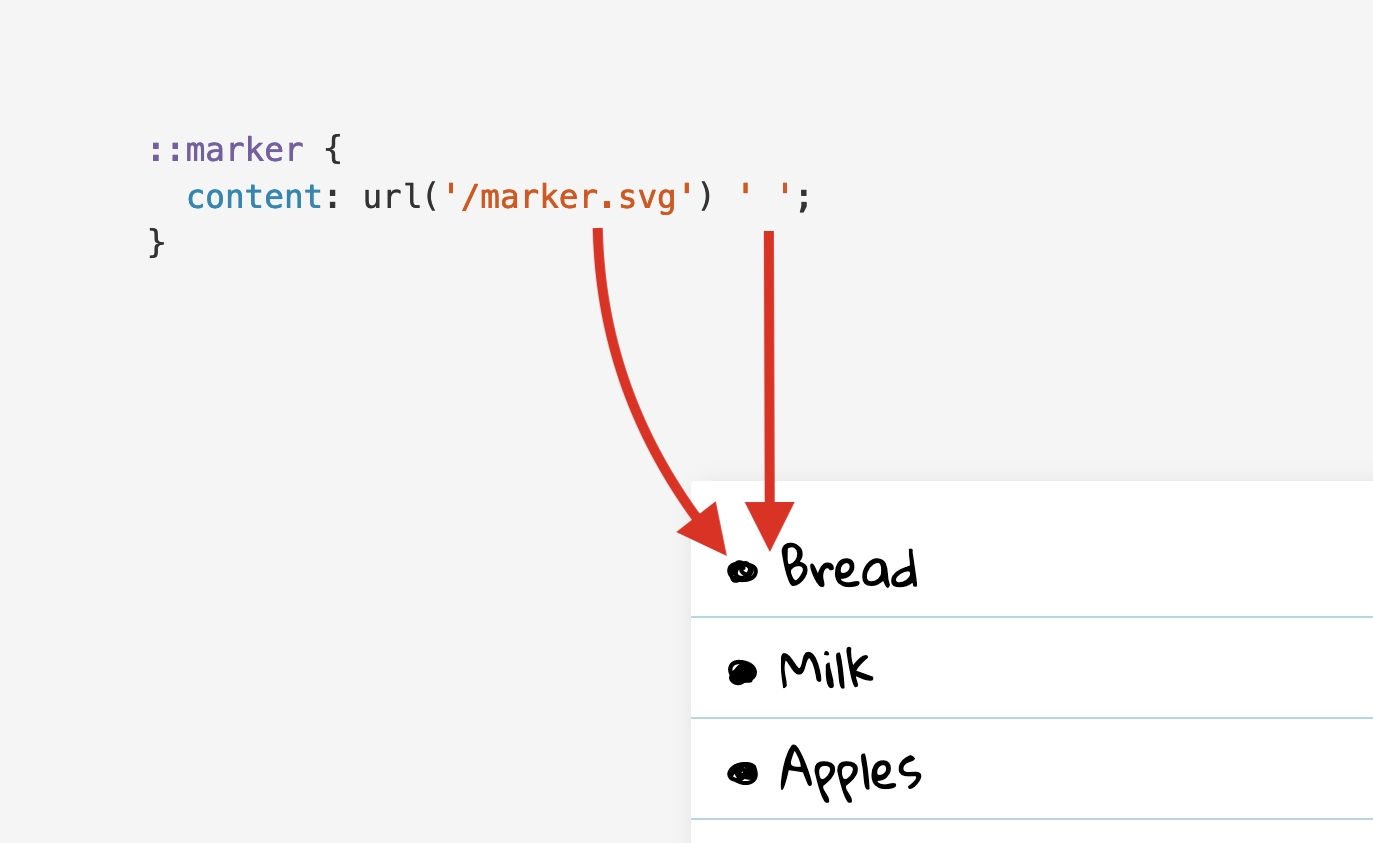
content material: url('/marker.svg') ' ';
</code>
The instance that caught my consideration makes use of an SVG icon as a customized marker for the listing objects. However there’s additionally a single area character (" ") within the CSS worth subsequent to the url() operate. The aim of this area appears to be to insert a niche after the customized marker.
After I noticed this code, I instantly puzzled if there was a greater option to create the hole. Appending an area to content material feels extra like a workaround than the optimum resolution. CSS gives margin and padding and different commonplace methods to area out components on the web page. May none of those properties be used on this state of affairs?
First, I attempted to substitute the area character with a correct margin:
<code>::marker </code>
This didn’t work. Because it seems, ::marker solely helps a small set of principally text-related CSS properties. For instance, you possibly can change the font-size and colour of the marker, and outline a customized marker by setting content material to a string or URL, as proven above. However the margin and padding properties will not be supported, so setting them has no impact. What a disappointment.
May it actually be {that a} area character is the one option to insert a niche after a customized marker? I wanted to seek out out. As I researched this matter, I made a couple of fascinating discoveries that I’d prefer to share on this article.
Including padding and margins
First, let’s verify what margin and padding do on the
Observe: Browsers apply a default padding-inline-left of 40px to
padding-inline-left property is equal to the bodily padding-left property in writing methods with a left-to-right inline route. On this article, I’m going to make use of bodily properties for the sake of simplicity.
As you possibly can see, padding-left on
Discover that even when the listing merchandise’s padding-left is 0px, there may be nonetheless a minimal hole after the marker. This hole can’t be decreased with margin or padding. The precise size of the minimal hole will depend on the browser.

To sum up, the listing merchandise’s content material is positioned at a browser-specific minimal distance from the marker, and this hole may be additional elevated by including a padding-left to
Subsequent, let’s see what occurs after we place the marker inside the listing merchandise.
Shifting the marker contained in the listing merchandise
The list-style-position property accepts two key phrases: exterior, which is the default, and inside, which strikes the marker contained in the listing merchandise. The latter is helpful for creating designs with full-width listing objects.

If the marker is now inside the listing merchandise, does this imply that padding-left on
list-style-position: inside through the checkbox. How are the 4 padding and margin properties affected by this transformation?
As you possibly can see, padding-left on
margin-right to the ::marker itself, however that doesn’t work, as we’ve established above.

Moreover, there’s a bug in Chromium that causes the hole after the marker to triple after switching to inside positioning. By default, the size of the hole is about one-third of the textual content dimension. So at a default font-size of 16px, the hole is about 5.5px. After switching to inside, the hole grows to the total 16px in Chrome. This bug impacts the disc, circle, and sq. markers, however not ordinal quantity markers.
The next picture exhibits the default rendering of out of doors and inside-positioned listing markers throughout three main browsers on macOS. On your comfort, I’ve horizontally aligned all listing objects on their markers to make it simpler to match the variations in hole sizes.

To sum up, switching to list-style-position: inside introduces two issues. We are able to now not improve the hole through padding-left on
Lastly, let’s see what occurs after we change the default listing marker with a customized marker.
Switching to a customized marker
There are two methods to outline a customized marker:
list-style-typeandlist-style-imagepropertiescontent materialproperty on the::markerpseudo-element
The content material property is extra highly effective. For instance, it permits us to make use of the counter() operate to entry the listing merchandise’s ordinal quantity (the implicit list-item counter) and embellish it with customized strings.
Sadly, Safari doesn’t assist the content material property on ::marker but (WebKit bug). Because of this, I’m going to make use of the list-style-type property to outline the customized marker. You’ll be able to nonetheless use the ::marker selector to model the customized marker declared through list-style-type. That side of ::marker is supported in Safari.
Any Unicode character can doubtlessly function a customized listing marker, however solely a small set of characters even have “Bullet” of their official identify, so I assumed I’d compile them right here for reference.
| Character | Identify | Code level | CSS key phrase |
|---|---|---|---|
| • | Bullet | U+2022 |
disc |
| ‣ | Triangular Bullet | U+2023 |
|
| ⁃ | Hyphen Bullet | U+2043 |
|
| ⁌ | Black Leftwards Bullet | U+204C |
|
| ⁍ | Black Rightwards Bullet | U+204D |
|
| ◘ | Inverse Bullet | U+25D8 |
|
| ◦ | White Bullet | U+25E6 |
circle |
| ☙ | Reversed Rotated Floral Coronary heart Bullet | U+2619 |
|
| ❥ | Rotated Heavy Black Coronary heart Bullet | U+2765 |
|
| ❧ | Rotated Floral Coronary heart Bullet | U+2767 |
|
| ⦾ | Circled White Bullet | U+29BE |
|
| ⦿ | Circled Bullet | U+29BF |
Observe: The CSS sq. key phrase doesn’t have a corresponding “Bullet” character in Unicode. The character that comes closest is the Black Small Sq. (▪️) emoji (U+25AA).
Now let’s see what occurs after we change the default listing marker with list-style-type: "•" (U+2022 Bullet). This is identical character because the default bullet, so there shouldn’t be any main rendering variations. On my take a look at web page, activate the list-style-type possibility and observe any modifications to the marker.
As you possibly can see, there are two important modifications:
- There isn’t a longer a minimal hole after the marker.
- The bullet has develop into smaller, as if it have been rendered at a smaller
font-size.
In line with CSS Counter Types Degree 3, the default listing marker (disc) must be “just like • U+2022 BULLET”. Evidently browsers improve the scale of the default bullet to make it extra legible. Firefox even makes use of a particular font, -moz-bullet-font, for the marker.

Can the small dimension drawback be mounted with CSS? On my take a look at web page, activate marker styling and observe what occurs whenever you change the font-size, line-height, and font-family of the marker.
As you possibly can see, growing the font-size causes the customized marker to develop into vertically misaligned, and this can’t be corrected by lowering the line-height. The vertical-align property, which may simply repair this drawback, isn’t supported on ::marker.
However did you discover that altering the font-family may cause the marker to develop into greater? Strive setting it to Tahoma. This might doubtlessly be a good-enough workaround for the small-size drawback, though I haven’t examined which font works greatest throughout the most important browsers and working methods.
You might also have observed that the Chromium bug doesn’t happen anymore whenever you place the marker contained in the listing merchandise. Which means that a customized marker can function a workaround for this bug. And this leads me to the principle drawback, and the rationale why I began researching this matter. For those who outline a customized marker and place it contained in the listing merchandise, there isn’t a hole after the marker and no option to insert a niche by commonplace means.
- There isn’t a minimal hole after customized markers.
::markerdoesn’t assistpaddingormargin.padding-lefton- doesn’t improve the hole, because the marker is positioned
inside.
Abstract
Right here’s a abstract of all the important thing info that I’ve talked about within the article:
- Browsers apply a default
padding-inline-startof40pxto - There’s a minimal hole after built-in listing markers (
disc,decimal, and so on.). There isn’t a minimal hole after customized markers (string or URL). - The size of the hole may be elevated by including a
padding-leftto - Customized string markers have a smaller default dimension than built-in markers. Altering the
font-familyon::markercan improve their dimension.
Conclusion
Trying again on the code instance from the start of the article, I feel I perceive now why there’s an area character within the content material worth. There may be simply no higher option to insert a niche after the SVG marker. It’s a workaround that’s wanted as a result of no quantity of margin and padding can create a niche after a customized marker that’s positioned contained in the listing merchandise. A margin-right on ::marker may simply do it, however that isn’t supported.
Till ::marker provides assist for extra properties, internet builders will usually haven’t any selection however to cover the marker and emulate it with a ::earlier than pseudo-element. I had to try this myself not too long ago as a result of I couldn’t change the marker’s background-color. Hopefully, we received’t have to attend too lengthy for a extra highly effective ::marker pseudo-element.