3 Effective Strategies for Better UX Writing

UX writing is a crucial but often overlooked aspect of digital design. It encompasses short snippets of text associated with UI components like buttons, menus, icons, and notifications, as well as longer text found in informational content like onboarding guides, FAQs, and product descriptions. The primary goals of UX writing are to increase clarity, provide context, and help users navigate digital experiences. Although it may seem straightforward, UX writing that is ineffective can lead users to abandon products due to frustration and confusion.
In this article, Kate Margolis, Becky Specking, and Zain ul Abidin, Toptal designers with extensive experience in UX writing, offer tips, tools, and case studies from their own portfolios. Businesses can use these UX writing techniques to increase engagement and improve the experience of their digital products.
Find the Right Tone
It goes without saying that UX writing must be clear to help users get from point A to point B. But the tone of the language matters too: Tone can influence users’ impressions of the brand and even impact their behavior.
In this Nielsen Norman Group study, researchers tested users’ perceptions of sample web copy across four dimensions of tone: funny versus serious, formal versus casual, respectful versus irreverent, and enthusiastic versus matter-of-fact. They found that the tone of the copy affects what users think of a company’s trustworthiness, appeal, and friendliness. The tones that appealed most to users were casual, conversational, and enthusiastic.
Margolis performed an A/B test for a UK-based ticketing agency that showed a similar result. When she redesigned the client’s shopping cart window, her team conducted an A/B test to compare the impact of formal and informal language. The test included two options to encourage customers to purchase ticket insurance, as shown in the graphic below.
The informal writing yielded a 35% higher conversion rate than the formal approach. User interviews revealed that the formal wording felt off-putting, as if the company was trying to upsell customers. However, the informal wording made customers more comfortable buying the insurance, illustrating how UX writing can increase conversion rates.
Margolis theorizes that users like informal writing because of their daily interactions with social media apps and messaging platforms that use shorter text and a conversational (or even playful) tone.
Although users tend to find casual tones appealing, informal language isn’t the right fit for every brand. In the aforementioned Nielsen Normal Group study, users found that a playful, informal text sample for an auto insurance company undermined the brand’s trustworthiness. In that case, the serious text sample was rated as more trustworthy, and users were more likely to recommend it to others.
Still, the researchers point out that conversational language can make brands in “dry” industries, like finance, more approachable. Conducting tests, like Margolis did, can help brands find the right tone and ensure their UX writing has the desired impact on customers.
Put Yourself in the Users’ Shoes
Empathizing with users is essential to UX writing. One way ul Abidin recommends doing this is by using an empathy map to anticipate the user’s emotional reaction at each step of a journey. To create this map, you’ll need to consider how users react to a specific screen or direction. Will they be confused? Will they be excited?
In addition, ul Abidin uses tools like Hotjar or Mixpanel, which provide heat maps, screen recordings of user sessions, and analytics to get a clearer picture of the user experience. Examining session recordings to see real user behavior—such as rage clicks, excessive scrolling, and long read times—is one way to help you add to your empathy map and identify UX writing that needs optimizing.
While UX writing isn’t always the biggest culprit for frustration, infusing empathy and clarity into the language can help make the journey smoother. Say a food delivery app notifies a user about their delayed order with a vague message in an indifferent tone: “Your order has been delayed.” A corresponding observation of increased bounce rates, a rise in support requests, or an uptick in negative reviews would indicate a turning point on the empathy map and be a signal to adjust the UX writing to better express consideration for the user’s experience. A better message would read: “We’re sorry your order has been delayed. Your driver is getting it to you as quickly as possible. In the meantime, feel free to call [phone number] for help.” The improved copy acknowledges the user’s reaction and provides a call to action.
Be Persuasive (but Not Dishonest)
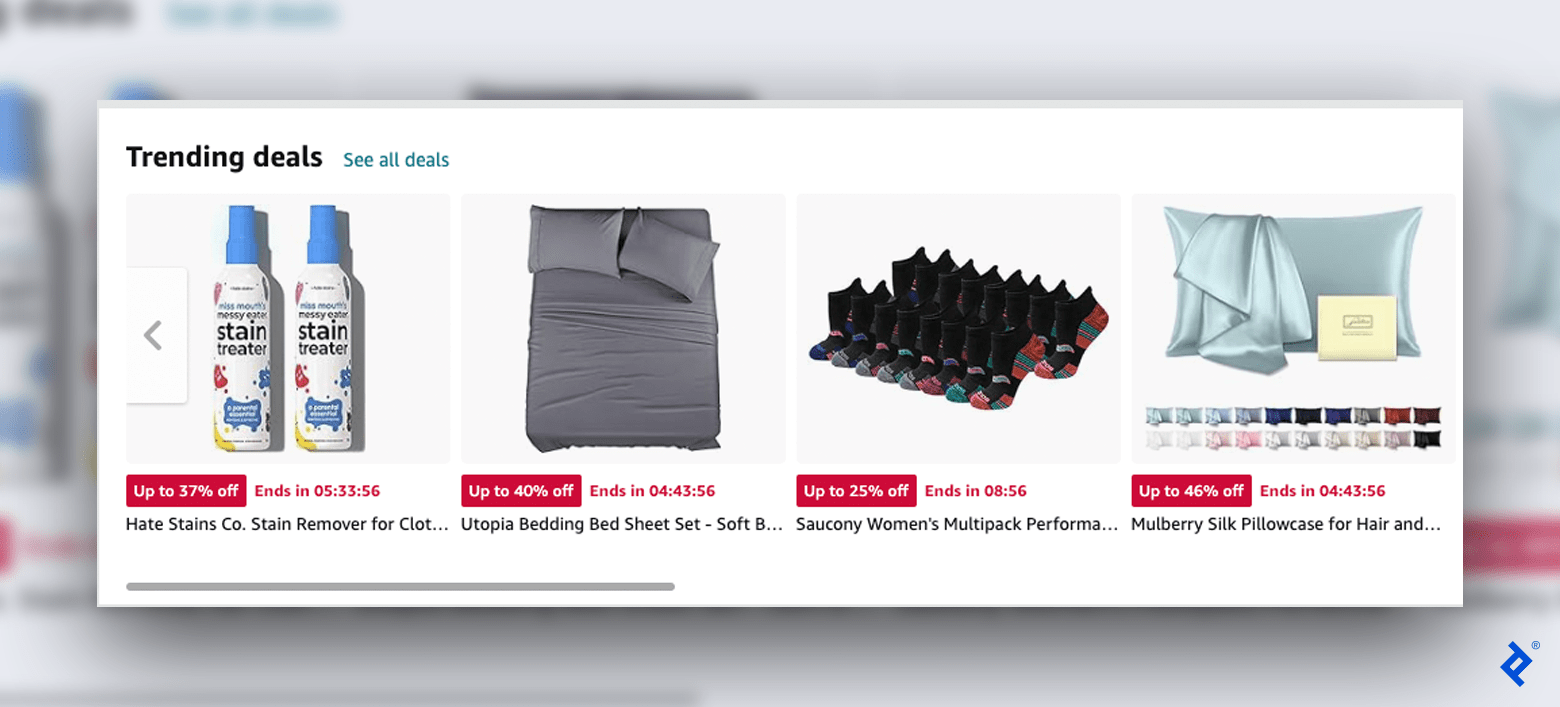
Using persuasive techniques in UX writing is an effective way to direct users toward a goal. For example, the scarcity principle highlights a product’s limited availability to enhance its appeal. To use this approach, companies might offer products in limited quantities, set short-term sales, or provide exclusive information. The key goal is to create a sense of urgency and make consumers feel they might miss out. Black Friday sales effectively use this principle by offering discounts for a limited time or until supplies run out, thereby boosting purchases and customer engagement.
Persuasive techniques can be quite effective—but only if they’re honest and authentic, says Specking. For instance, when working with a major beauty retailer, she examined the UX writing of the company’s online shopping cart and found that a user could put a product labeled “two items left” in their cart, check back the next day, and see that there were still “two items left.”
Seeing low product availability may spur action, but it can also raise skepticism if the label appears inaccurate. The beauty retailer’s data team couldn’t share exact product stock numbers with the design team, so Specking changed the text to positive copy such as “Popular near you,” “Back in stock,” or “This month’s bestseller” to spark similar appeal. You could also make general statements, such as “Inventory running low,” to avoid inaccuracies.

The mimetic desire theory offers another powerful persuasion technique. The theory suggests that we tend to mirror the actions of others and that we want what other people have. In UX writing, designers can use this principle to show how popular items are. For example, on a hotel booking website, you might see, “This room was booked five times today.” Be sure to verify that any claims like these are accurate. Displaying how many people have actually booked a room today is persuasive; if the numbers are inaccurate, it’s manipulative. Carefully use persuasive techniques to attract users, not turn them away.
UX Writing That Aims to Impress
UX writing guides users through your digital product and shapes its success. By thoughtfully including language that resonates with users, UX writing not only aids navigation, it also improves the overall user experience. Furthermore, effective UX writing garners trust and brand loyalty, whereas poor copy can frustrate users and create negative perceptions of a brand. Ultimately, establishing the right tone, fostering empathy for users, and using authentic persuasive techniques can strengthen UX writing and create a better user journey.